Rayo Series A
The scaling journey of a venture that makes solar energy accessible to homeowners in Switzerland and empowers home energy management.
Product Design, Mobile App Deployment, Service Design, Customer Feedback
After successfully launching Rayo’s MVP website to validate our business model and acquire our first customers, we achieved a successful Series A funding round in June 2023.
Our next challenge was to grow our venture while standardising and optimising processes.
As the Product Designer, I was responsible for the following areas:
Scaling the site map
Extending our existing component library
Designing how we support customers
Maturing and growing the brand
Streamlining and standardising processes e.g. self-scheduling tool
Coordinating our branded white-label mobile apps and web portal
Scaling the site map
We launched our MVP phase with a single landing page and maintained good conversions on our website. However, since we were nearing the installation date for our customers, we focused on the ‘post-signature’ and ‘post-installation’ sections of the customer journey.
This translated to scaling our site map to include additional pages, including a support page, referral programme, link to the My Rayo desktop portal, self-scheduling tools and an extended Terms and Conditions section.
The MVP site map for Rayo.
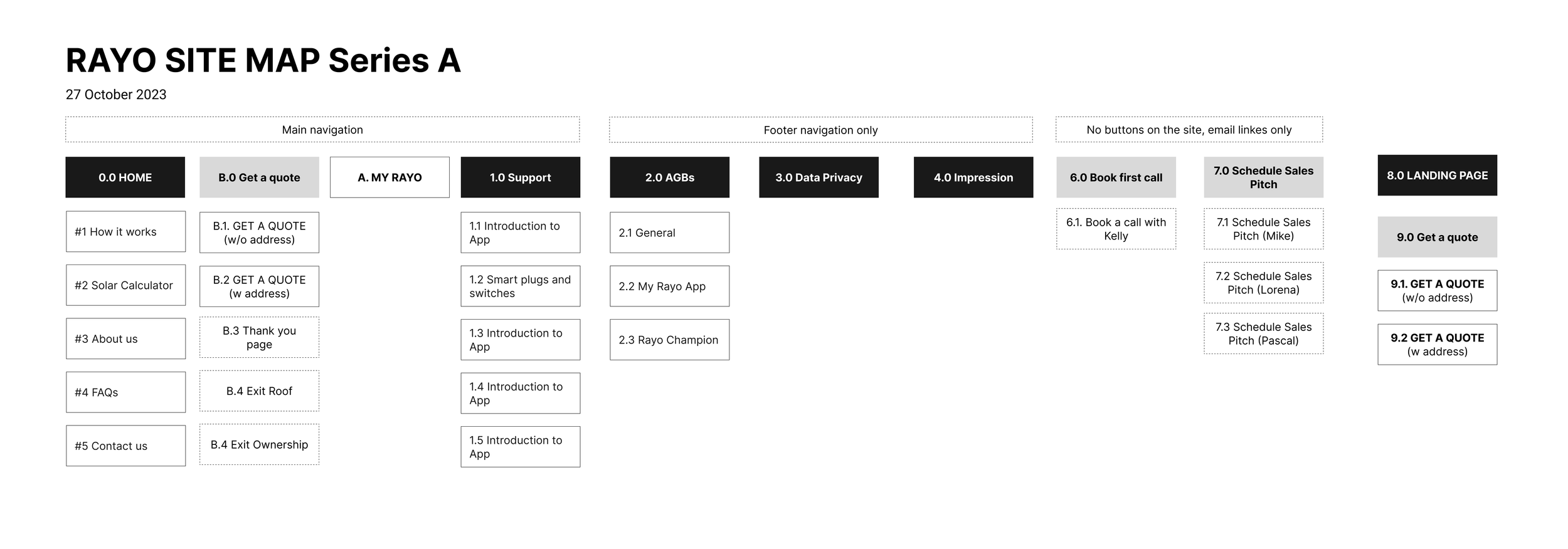
The site map for the Series A website.
Updated navigation on the Rayo website
MVP website header navigation.
MVP website footer navigation.
Series A website header navigation.
Series A website footer navigation.
Extending our existing component library
I built the Rayo website using the low-code service offered by Webflow. I used the Relume library, which supplies both Figma and Webflow components, to publish and update the website quickly. This meant I was able to quickly adjust existing pages, add new content or create new pages as needed with little development time, which supports the agile nature of venture-building.

Self-scheduling tool to let customers drive their own solar energy journey.

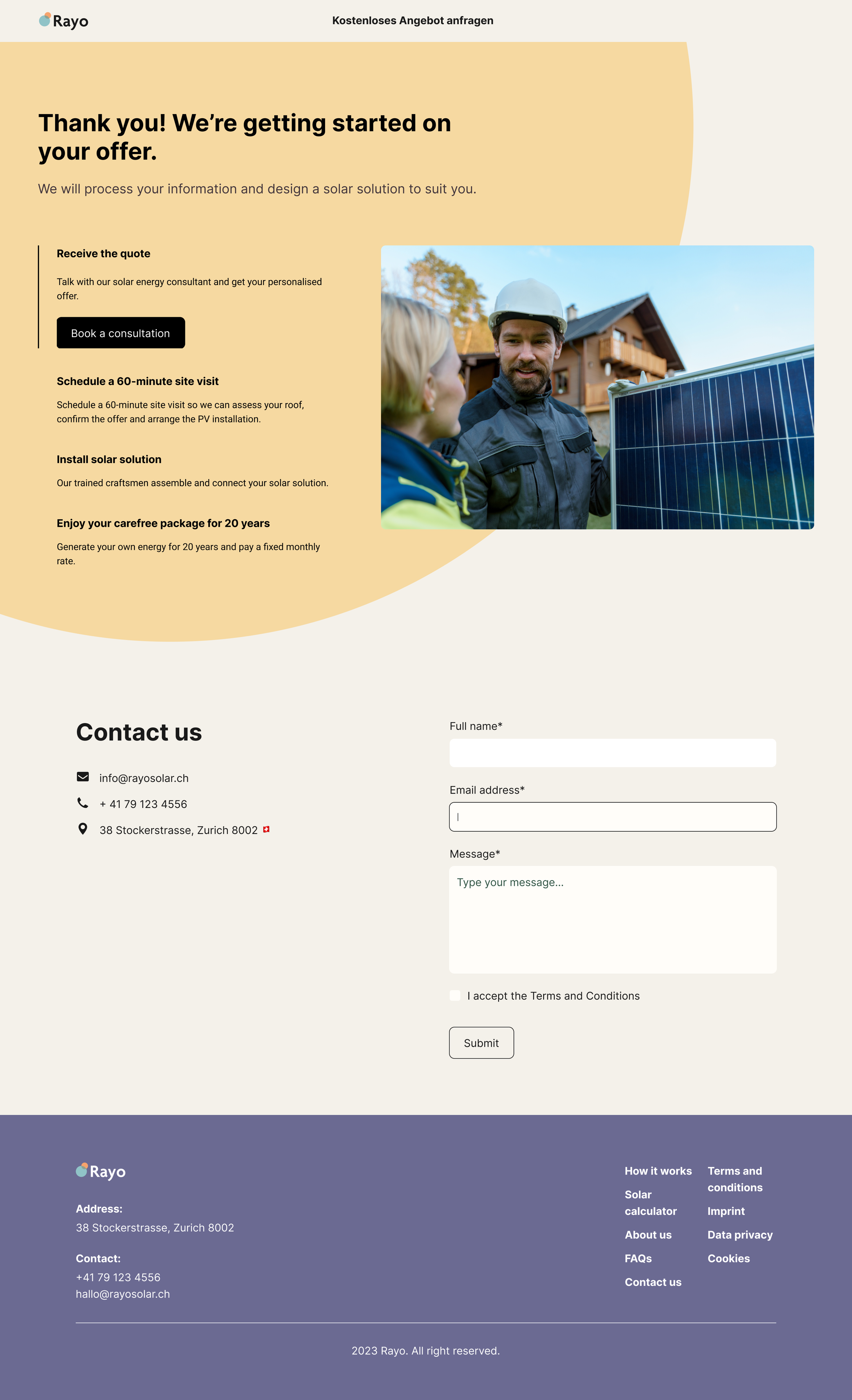
Updated Thank You page after the configurator to let customers schedule their next appointment.

Section to promote the launch of the My Rayo app.

Banner section to build trust by showing where news of Rayo has been published.
Rayo’s Product Vision
We empower home energy management.
Designing how we support customers
Customer support was a critical service for our customers and one of the primary reasons they chose Rayo over other solar installers: we take care of all maintenance and support as part of our care-free package.
Part of designing the customer journey for getting support meant simplifying and dividing the journeys to three key scenarios:
Remote Customer Support (Pre-Installation: questions, administration)
Remote Customer Support (Post-Installation: rebooting Wi-Fi)
On-site Customer Support (Post-Installation: maintenance, replacement)
Support pages on the Rayo website

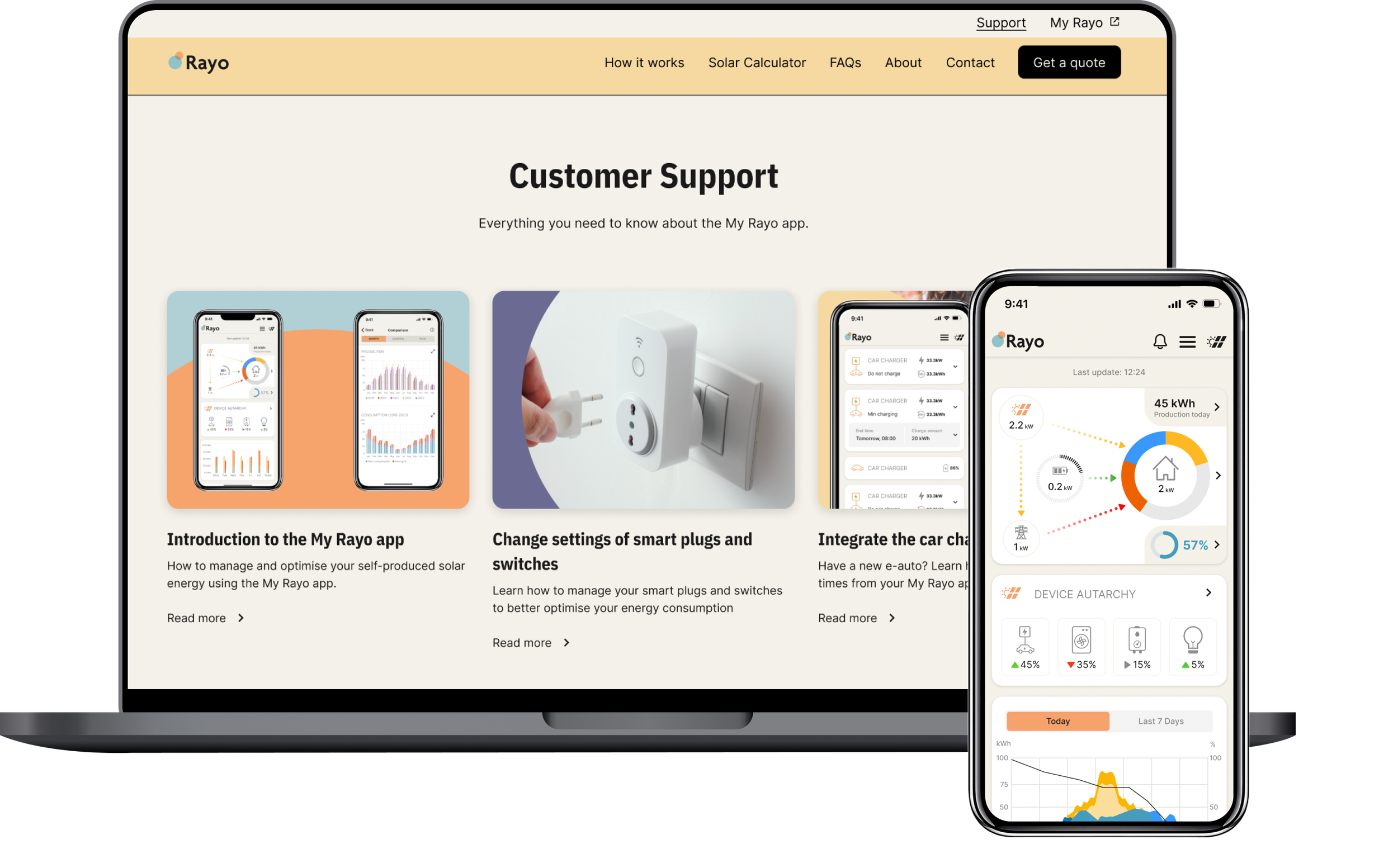
Support overview page that shows articles linking to the support of the mobile app.

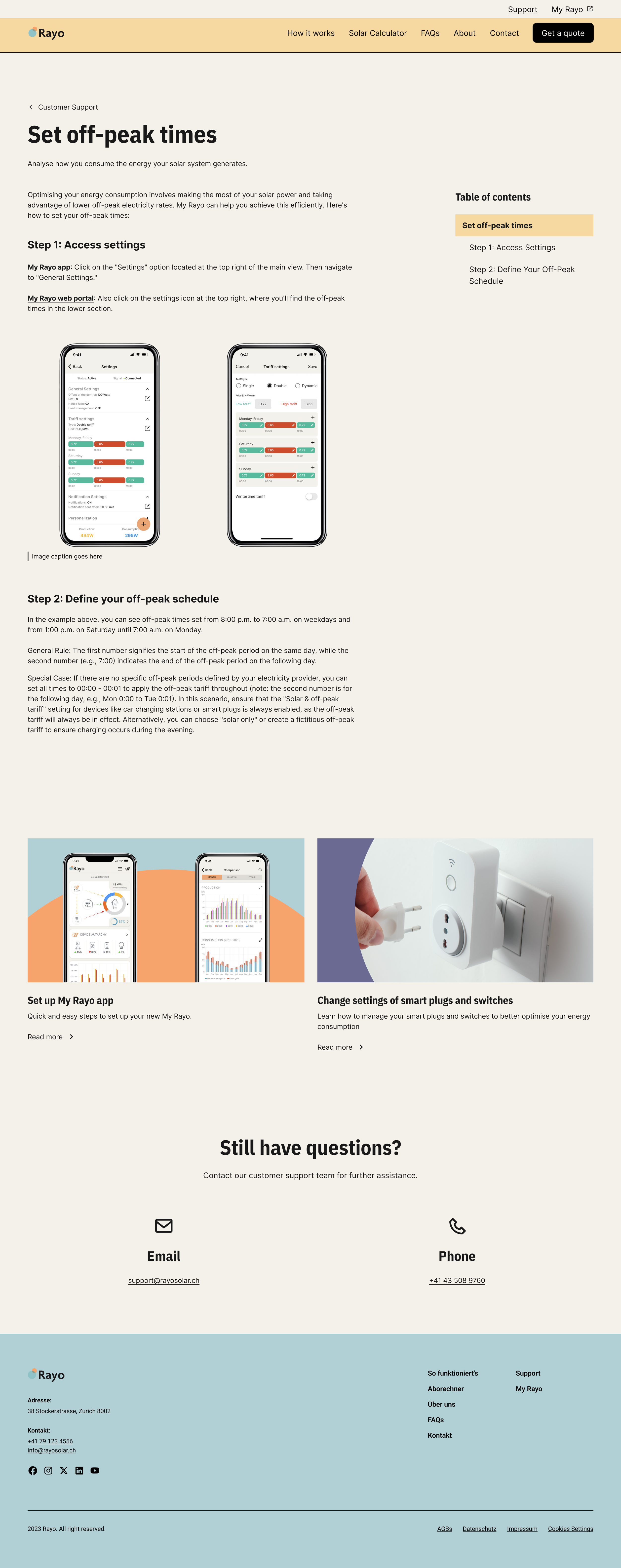
One of the support pages that instructs users how to optimise solar power and take advantage of off-peak rates.
Maturing and growing the brand across touchpoints
As our venture matured, so did our brand. I experimented with creating new visuals that I was excited to start implementing across our website.
I also wanted to move beyond the Inter font we were using to select a more characteristic font that felt more digital: IBM Plex Sans Condensed.










My guiding design principle
Be digital where we can,
personal where it counts.
Streamlining and standardising processes e.g. self-scheduling tool
Since our venture was in its scaling phase, we needed to create and standardise processes that would also be scalable. To do so, we created a detailed service blueprint for every part of the customer journey. Each time a new journey was added, we needed to create a new blueprint that details the actions of the customer, our on-stage actions, our backstage actions, and our partner’s onstage and backstage actions.
Service Blueprint: Self-scheduling tool
Service Blueprint: Referral Programme
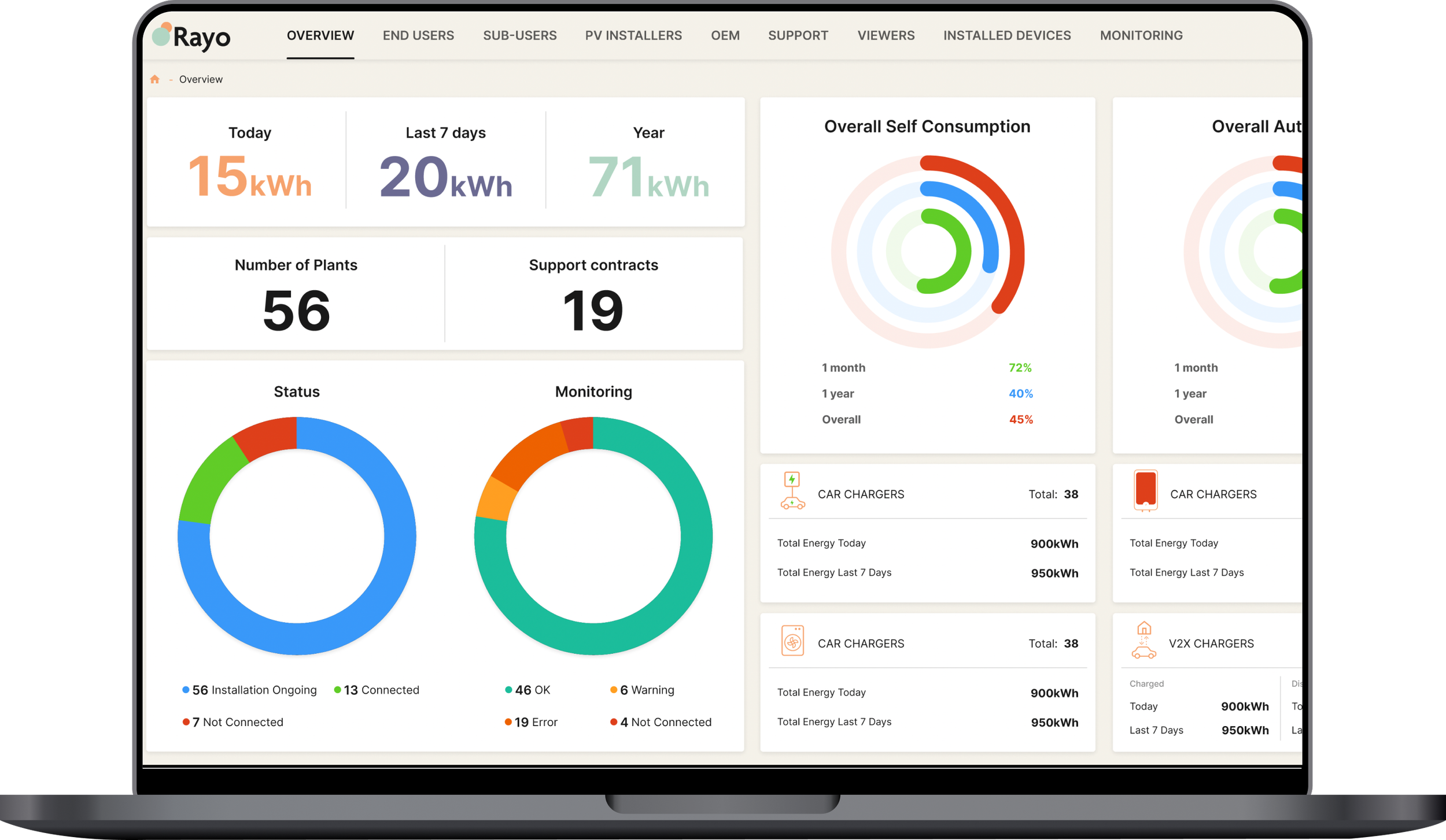
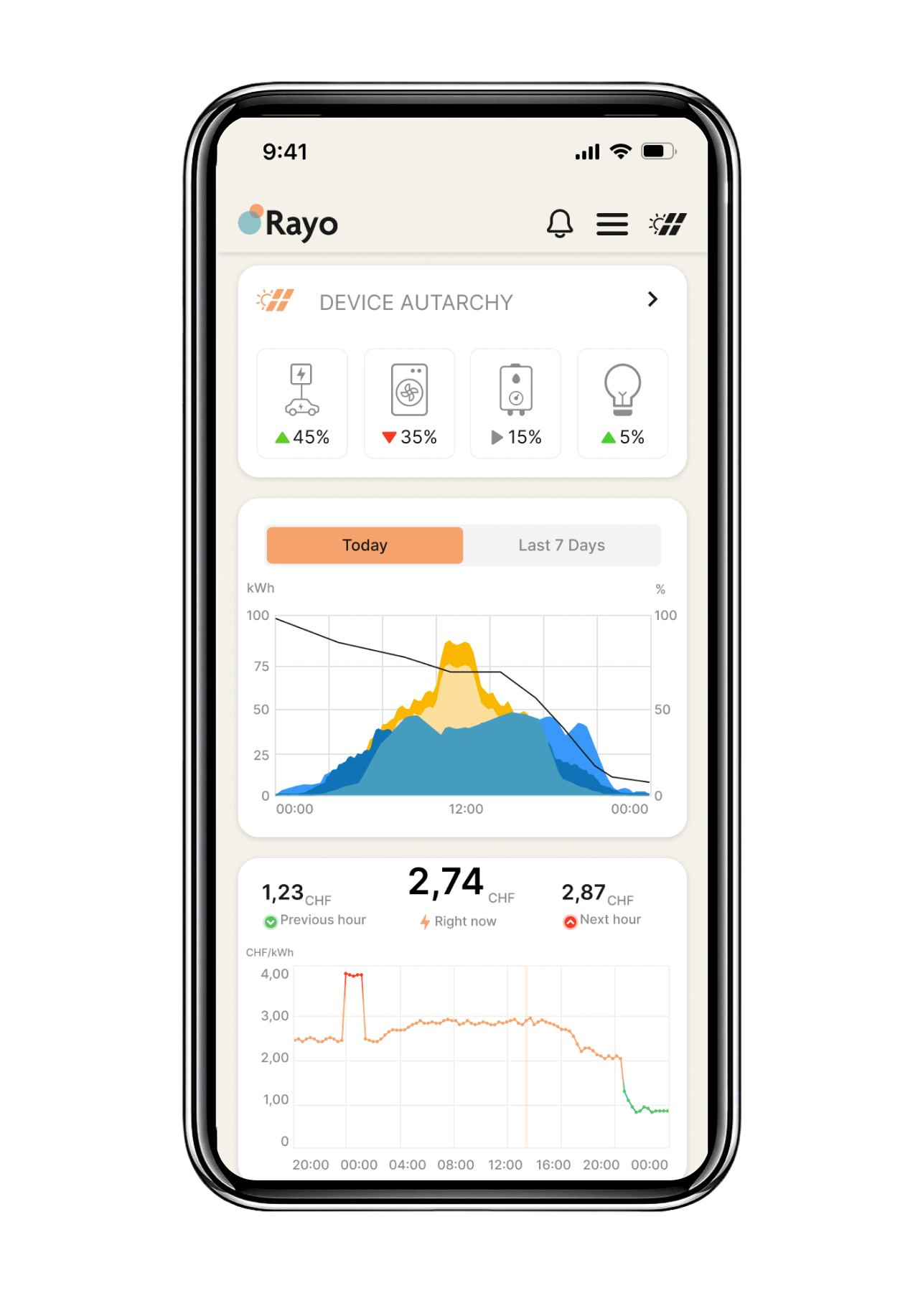
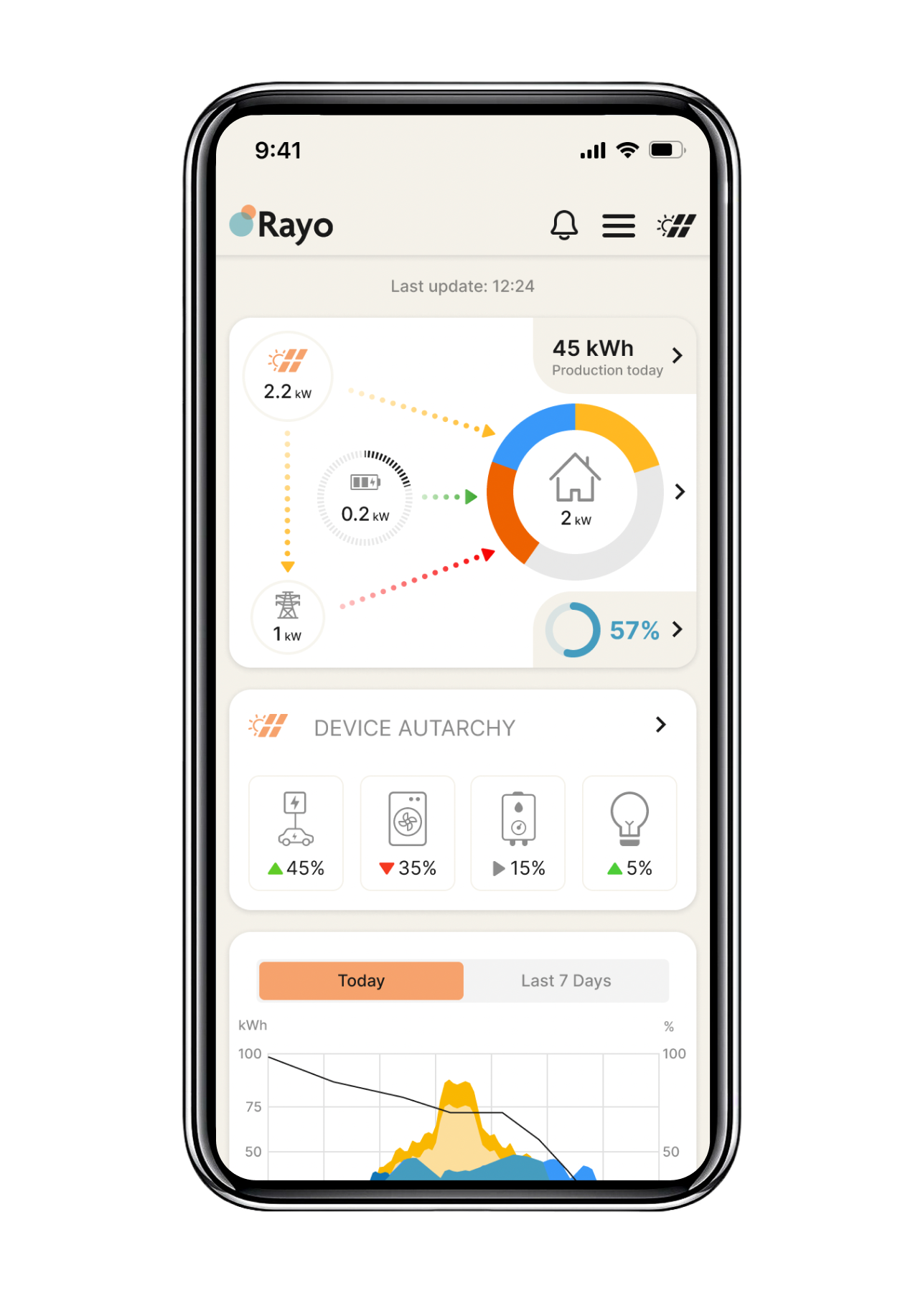
Coordinating our branded My Rayo white-label mobile apps and web portal
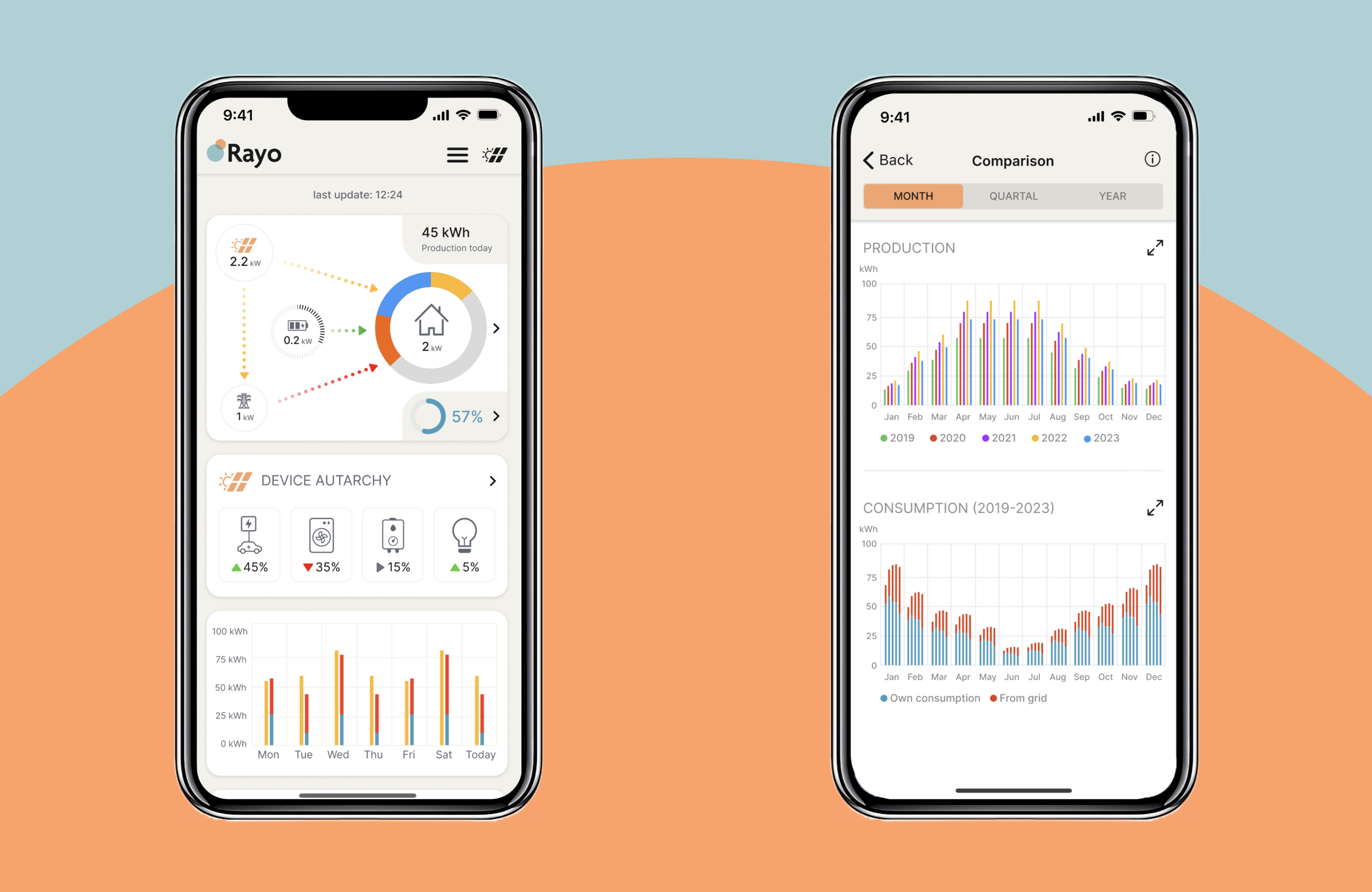
A chief part of our offering is the app that helps customers manage and optimise the solar energy they produce on their roofs to power their houses.
We worked with Solar Manager to create a branded app for our customers. I had to facilitate the brand hand-over and implementation to ensure that it met a minimum of AA Web Accessibility Standards.
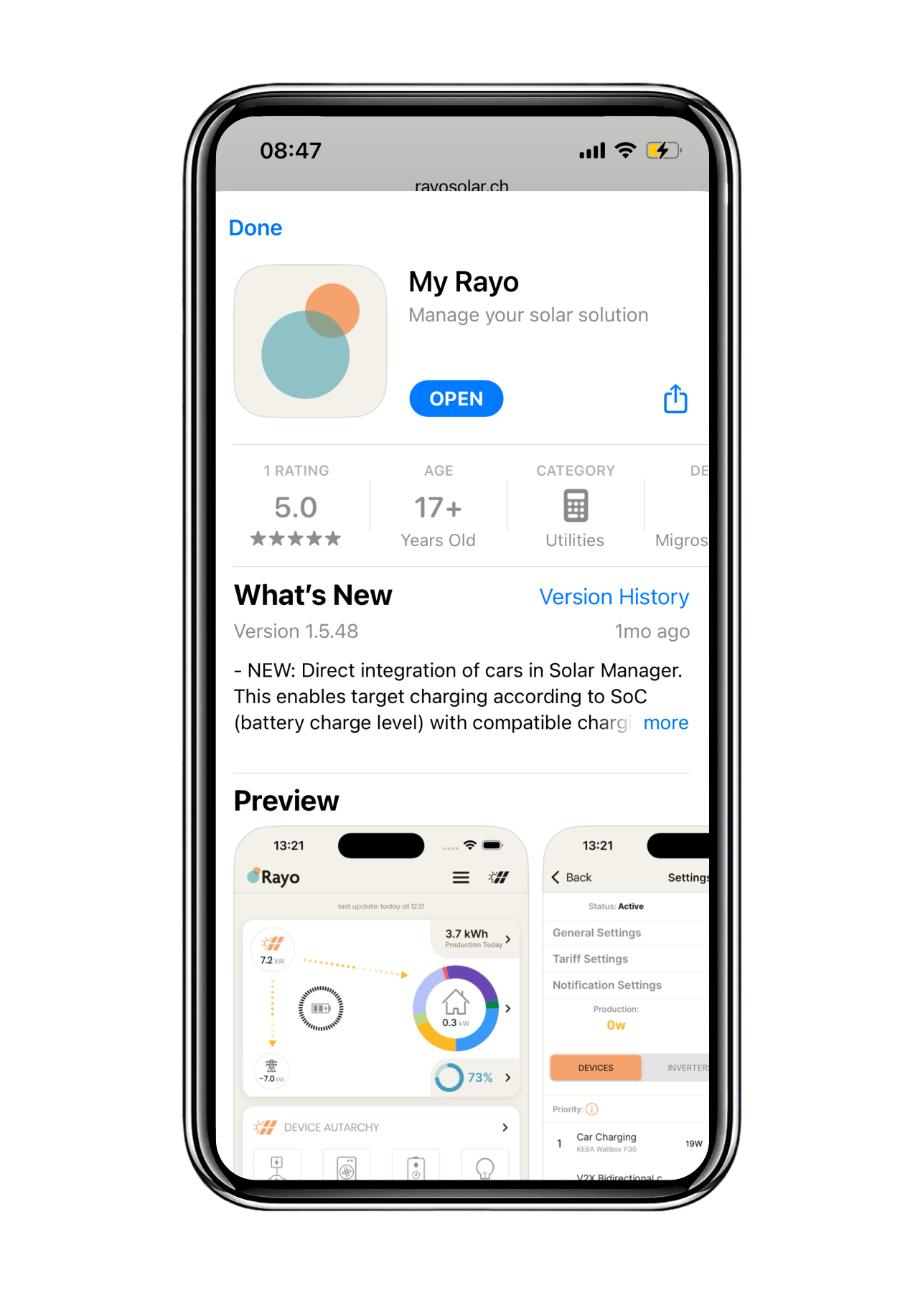
The My Rayo app assets and app description also needed to be prepared across several languages for the Play Store and App Store.

My Rayo customer app icon showcase for iOS

My Rayo customer app icon showcase for Android

My Rayo installer app icon showcase for iOS

My Rayo installer app icon showcase for Android










Closing the Rayo Venture
Unfortunately, our venture builder closed down, leading us to off-board all our customers. There were still many things on the product roadmap for our Rayo venture. Here are some I was very excited about:
Building our Rayo website 2.0
Improved configurator journey that calculates and displays a first quote
Allowing users to drive themselves along our customer journey
Designing a best-in-class customer support experience
Visit Rayo
Feel free to visit the Rayo website and the My Rayo app.